導入
最近、Vue3 + TypeScriptの構成に触るようになったので環境構築についてまとめました。
次回は、Compotion APIについてまとめてみます。
今回入れたのは、
- vue-router
- eslint
- pritter
- bable
- typescript
です。
手順(プロジェクト作成 ~ 初期ページの表示)
- まずバージョンを調べてみます。
$ vue -V
@vue/cli 4.5.8
vue create {プロジェクト名}を実行します。
今回はチュートリアル:React の導入にあるような、
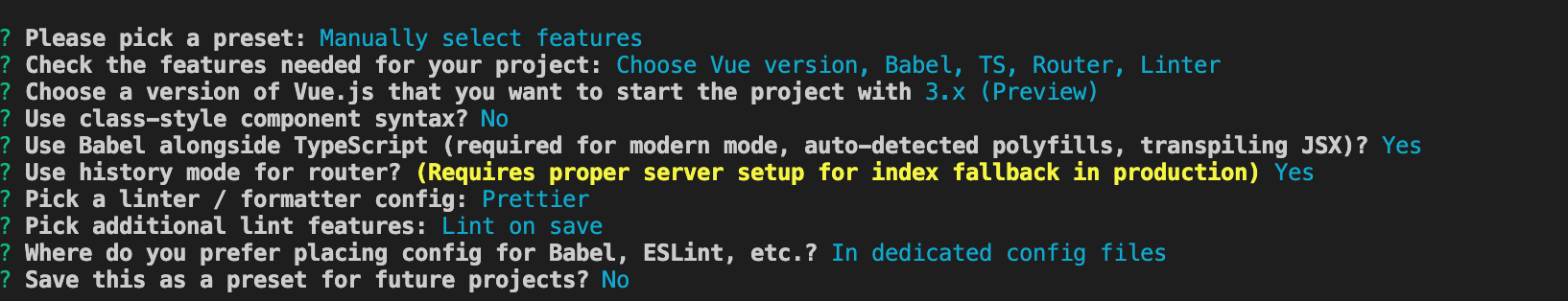
三目並べをAtomic Designっぽく作っていきたいと思います。$ vue create practice-vue3-tic-tac-toe ...以下対話形式でプロジェクト作成
yarn serveを実行
このようなページが出たら成功!

github pagesにデプロイ
touch vue.config.jsを実行してルートディレクトリに設定ファイルを作るvue.config.jsに以下を記載
※ practice-vue3-tic-tac-toe部分は、githubのリポジトリ名によって変更module.exports = { publicPath: process.env.NODE_ENV === 'production' ? '/practice-vue3-tic-tac-toe/' : '/', outputDir: 'docs', assetsDir: './' };git で以下を実行
$ git remote add origin {リモートリポジトリ} $ git add --all $ git commit -m "1st commit" $ git push origin master
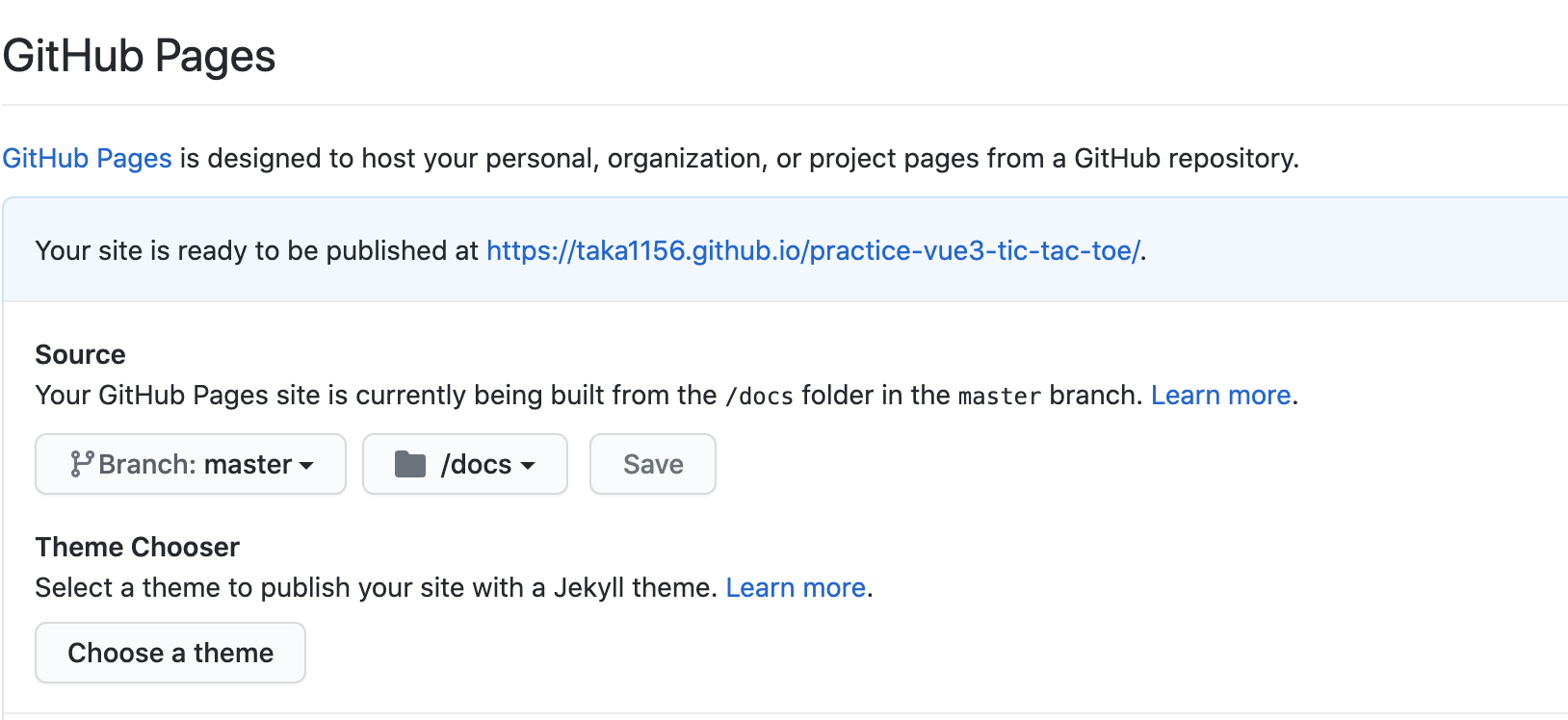
1. Setting > GitHub Pagesを以下のように設定

1. Your site is ready to be published at **~** の部分をクリック
以下の画面が出たら成功